To store results from a custom javascript study in Qualtrics you'll need to:
- Create (empty) "Embedded data" where results will be stored;
- In the JavaScript code store to this embedded data;
- Figure out with your client how to extract the data for them :)
Create "Embedded data"
Open your survey in the Qualtrics UI.
Click on Survey Flow
Click "Add new Element" -> "Embedded Data"
Set a name for this element, like: study-data
Set value to {}

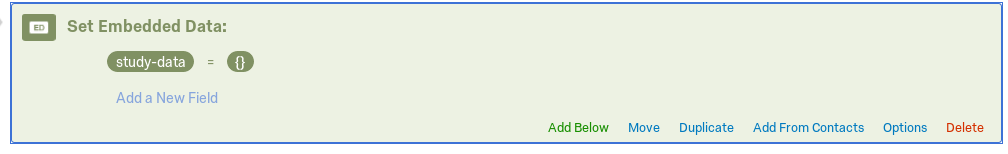
Your "Embedded Data" node should look like that
Make sure this is the first node in the survey;
Write to this Embedded data node
When your study is done just:
var data;
// data = load from your study
Qualtrics.SurveyEngine.setEmbeddedData("study-data", data);
Final note
If this sound like black magic (or just something you'd rather avoid doing), do get in touch I might help you with whatever you need :). My address is jacek@askesis.pl.